Update: Originally this post was written for the Windows 8 Developer Preview but most of the material is applicable for the Consumer Preview as well. My WebSocket samples project has been updated to be compatible with the Windows 8 Consumer Preview, so use this instead of the BUILD 2011 samples.
Last week I spoke at the BUILD conference about WebSockets. If you don’t have time to watch the talk, let me try to get you up to speed. The Windows 8 developer preview includes WebSockets support for:
- IE 10
- The new Windows Runtime
- IIS 8.0
- .NET 4.5
During the talk Stefan and I did some demos with ASP.NET and WCF. The purpose of this post is to provide links to the source code for these demos and help you get them up and running in the Windows 8 developer preview.
The source code for these demos is now up on github:
https://github.com/paulbatum/BUILD-2011-WebSocket-Chat-Samples (note: this sample has not been updated for the Windows 8 Consumer Preview)
https://github.com/paulbatum/PushFrenzy
(If you’re not familiar with git and just want to download the source in a zip, just click the Downloads button on the github pages.)
Setting up the environment
Lets start from the beginning by grabbing a developer preview machine. For this tutorial I’ll be using the Windows Server developer preview which is available on MSDN for subscribers:
Operating Systems –> Windows Server Developer Preview –>

I’m using the server SKU because IIS is limited to 10 connections in the client SKU. However if you are not an MSDN subscriber you can still follow along by downloading the developer preview with developer tools at the Windows dev center. If you do this you can skip this next step where I install Visual Studio.
Update: The version of Visual Studio that comes pre-installed with the Windows developer preview is an express SKU and will not run these demos. Follow the instructions below to make sure you install the full version of the Visual Studio 11 developer preview.
Once the Windows 8 is up and running in Hyper-V I run the Visual Studio 11 developer preview installer. There are two ways to do this. Option one is to use the ISO that is available to MSDN subscribers:
Developer Tools –> Visual Studio 11 Developer Preview –>

Option two: Use the public installer available here:
http://www.microsoft.com/download/en/details.aspx?displaylang=en&id=27543
After installing Visual Studio I enable IIS, the WebSocket module and HTTP activation for WCF to allow WCF to accept WebSockets connections. I add the Web Server role:

I enable ASP.NET 4.5 and HTTP Activation:

And I enable WebSockets for IIS:

The user interface will be different if you are doing this on the client SKU but the options you need to select are basically the same. Let me know in the comments if you are having difficulty.
If you are on the server SKU you’ll want to disable IE Enhanced Security Configuration (its on by default):

I’ll be using NuGet so I’ll install that too, using the Extension Manager in Visual Studio:

Opening and compiling the code
The good news is that after doing all that setup work, getting the sample apps up and running should be a piece of cake. One thing to be aware of is that WebSockets won’t run in IIS express at the moment. We’ll be using IIS 8.0, so you are going to be best off with running Visual Studio as an administrator.
The simplest sample would be the BasicAspNetChat sample. Open BasicAspNetChat.csproj in Visual Studio:

Update: IIS express might be on by default and if so this will cause problems. Right click on the project, select properties and go to the Web tab. You then need to untick “Use IIS Express” and save your changes:

If you’re running VS as an administrator your virtual directory should already be created and all you have to do is hit F5. IE 10 should load up and you’ll be prompted to enter a name:

Click the ‘Join chat’ button. This will establish the WebSocket connection. You can then chat with yourself by typing a message into the textbox and clicking ‘Broadcast Message’:

If you want to try out browser interoperability, download Google Chrome and give it a go. At time of writing, the stable build of Chrome is version 14, and this supports the same version of WebSockets as the Windows 8 developer preview. Just open up Chrome and browse to the same page and follow the same steps:

Curious about what is going on under the hood? Lets hit F12 in Chrome and then rejoin the chat:

Expand the headers on this and you can see the WebSocket handshake in action:

You should find the SignalRChat sample is easy to open and run. This sample is taking advantage of SignalR, which is an awesome open source project from my coworkers Damian Edwards and David Fowler. SignalR is basically Socket.IO for ASP.NET – it abstracts the underlying communication mechanism (long polling, websockets, etc) and it lets you do RPC style programming from JavaScript. The SignalR sample works the same as the basic chat sample described above, but the implementation makes use of SignalR rather than WebSockets directly.
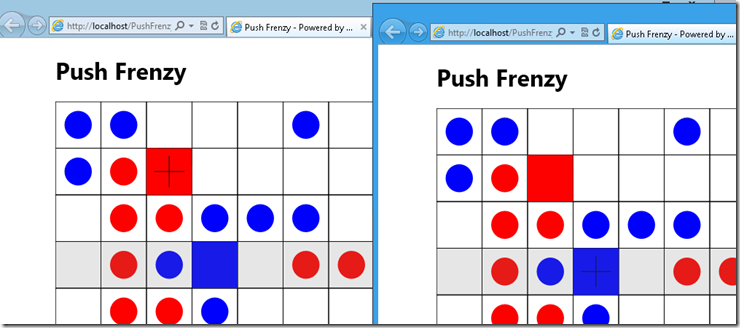
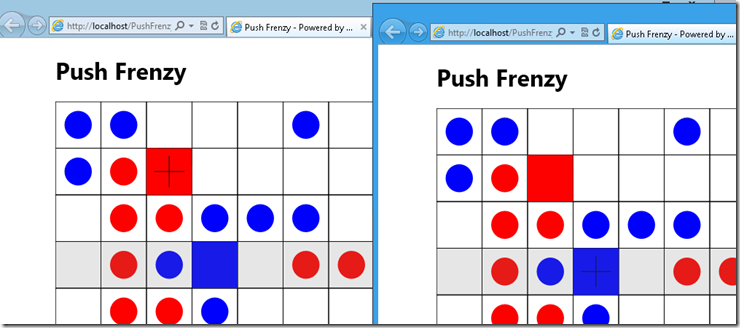
The last sample I’ll mention today is my little game, Push Frenzy. When you open and run the project (make sure PushFrenzy.Web is the startup project), you should get this screen in IE 10:

To just test that it works, go ahead and enter your name, pick Solitaire mode and then click Play. You should see the game load up (it might take a few seconds on first run):

Just refresh the page to join a new game. Open two windows/tabs and have them both join a two player game. You should see that each player’s moves are instantly communicated to each other thanks to the power of WebSockets!

That’s it for today. Please let me know in the comments if you had any problems following these instructions. In future posts I’ll be diving into the APIs and looking at coding with WebSockets in more detail!
![clip_image002[5] clip_image002[5]](http://lh5.ggpht.com/-7sTAiO31bNg/TufGRLiBAwI/AAAAAAAAAbU/O76skfzXRSc/clip_image002%25255B5%25255D_thumb%25255B1%25255D.jpg?imgmax=800)
![clip_image002[7] clip_image002[7]](http://lh5.ggpht.com/-K0JUYBo3tQA/TufGRtGvYaI/AAAAAAAAAbk/jXJF08gKnTc/clip_image002%25255B7%25255D_thumb%25255B1%25255D.jpg?imgmax=800)